Plugin - Carosello
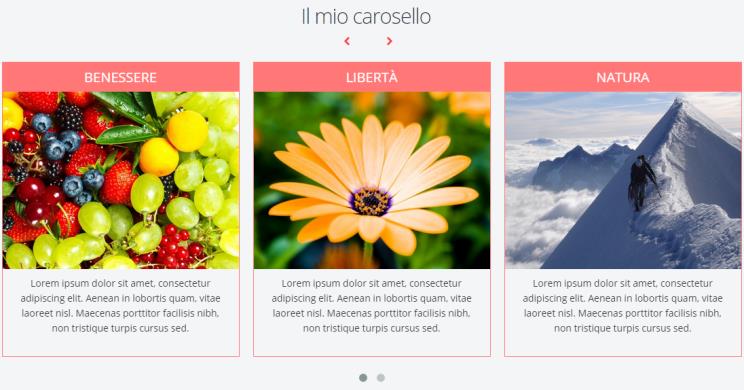
Il plugin visualizza il seguente carosello:

Nel riquadro della sezione sono visibili contemporaneamente 3 elementi.
Ogni elemento del carosello presenta un titolo, un'immagine e una breve descrizione.
Gli elementi scorrono automaticamente verso sinistra uno alla volta e, giunti all'ultimo riquadro, la rotazione riprende dall'inizio.
Lo scorrimento degli elementi è possibile anche mediante le frecce di navigazione e il paginatore.
Ogni elemento, se cliccato, porta ad una differente pagina interna del sito (dove volendo si può personalizzare il dettaglio) o su una pagina esterna aperta in una nuova scheda del browser.
La configurazione può essere personalizzata in ogni sua componente.
Il plug-in prevede dei parametri generici di intestazione (colore delle frecce di navigazione e colore di titolo e bordo) e la struttura dati relativa a ciascun elemento.
La seguente immagine mostra i parametri generici di intestazione.

La seguente immagine mostra la lista degli elementi presenti nel carosello.

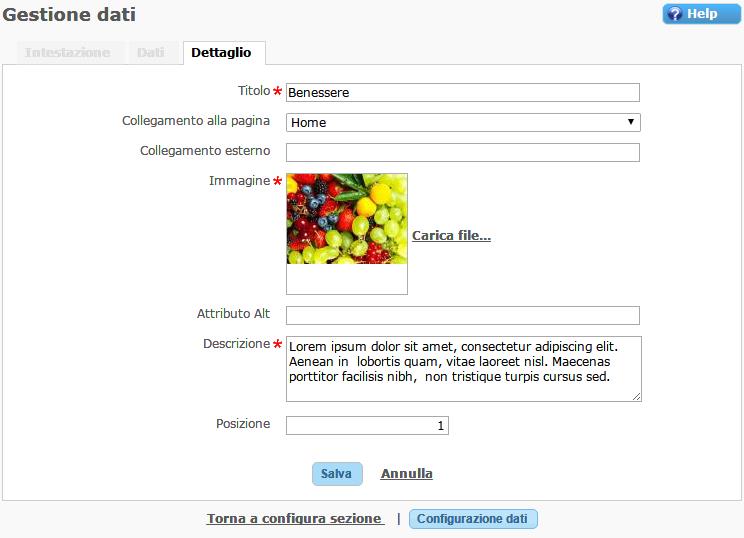
La seguente immagine mostra la configurazione dei parametri relativi a un elemento del carosello.

NOTE
Una volta scaricato il plugin occorre entrare in configurazione dati e impostare i collegamenti dei riquadri alle pagine desiderate.
Per una corretta visualizzazione delle frecce di navigazione, occorre essere certi che nel proprio tema grafico siano presente le Font Icons.
Qualora esse non vi siano occorre inserire nel <head> della master page il seguente link:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Data 27/08/2015 Categoria Plugin HTML Dinamico Torna all'elenco