Section Outline
Nel file SectionOutline.html viene definito il codice html che il sistema dovrà utilizzare per renderizzare l'involucro di ogni singola sezione.
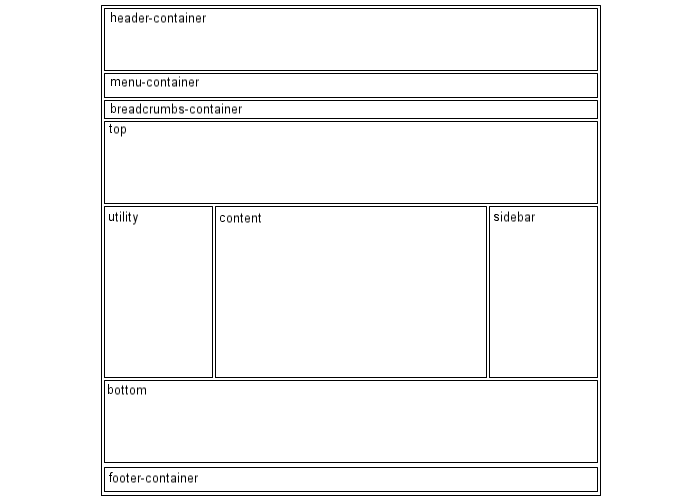
Una sezione può essere inserita in vari settori della pagina (placeHolder) chiamati Pane.
I Pane presenti sono:
- HeaderPane,
- TopPane,
- LeftPane (utility),
- ContentPane,
- MainContentPane,
- RightPane (sidebar),
- BottomPane,
- FooterPane.

Ecco il codice standard da utilizzare per tutti i Pane:
<div id="$section-id$" class="section $specific-section-class$">
<div class="section-top">
</div>
<div class="innersection-breadcrumbs $show-hide-breadcrumbs-class$">
$page-breadcrumbs$
</div>
<div class="section-title $show-hide-title-class$">
<h2> $title$</h2>
</div>
<div class="section-body">
$content$</div>
<div class="section-bottom">
</div>
</div>
In questo modo ad ogni Pane viene assegnato lo stesso codice.
Per poter differenziare i layout tra i Pane si può usare il seguente codice:
$start-DefaultPane$
<div id="$section-id$" class="section $specific-section-class$">
<div class="section-top">
</div>
<div class="innersection-breadcrumbs $show-hide-breadcrumbs-class$">
$page-breadcrumbs$
</div>
<div class="section-title $show-hide-title-class$">
<h2>
$title$
</h2>
</div>
<div class="section-body">
$content$
</div>
<div class="section-bottom">
</div>
</div>
$end-DefaultPane$
$start-HeaderPane$
$start-FooterPane$
<div id="$section-id$" class="section $specific-section-class$">
<div class="section-body">
$content$
</div>
</div>
$end-HeaderPane$
$end-FooterPane$
In questo esempio tutti i Pane verranno renderizzati con il codice definito tra $start-DefaultPane$ e $end-DefaultPane$ (delimitatori) mentre le sezioni allocate nei Pane di Header e Footer verranno renderizzate con il codice presente tra i rispettivi delimitatori ($start-HeaderPane$ e $end-HeaderPane$ - $start-FooterPane$ e $end-FooterPane$);
per differenziare ulteriormente i layout di Header e Footer si deve fare nel seguente modo:
$start-HeaderPane$
\\ Codice html del Pane Header
$end-HeaderPane$
$start-FooterPane$
\\ Codice html del Pane Footer
$end-FooterPane$
Con la stessa logica è possibile differenziare il codice di tutti i Pane:
$start-TopPane$
\\ Codice html del Pane Top
$end-TopPane$
$start-LeftPane$
\\ Codice html del Pane Left (utility)
$end-LeftPane$
$start-ContentPane$
\\ Codice html del Pane Content
$end-ContentPane$
$start-MainContentPane$
\\ Codice html del Pane Content a cui è stato attribuito l'attributo Contenuto principale della pagina in fase di configurazione della sezione.
Tale attributo e possibile assegnarlo alle sole sezioni presenti nel Pane Content.
$end-MainContentPane$
$start-RightPane$
\\ Codice html del Pane Right (sidebar)
$end-RightPane$
$start-BottomPane$
\\ Codice html del Pane Bottom
$end-BottomPane$
Nel file SectionOutlineNoOutline.html viene definito il codice html che il sistema dovrà utilizzare per renderizzare l'involucro di ogni singola sezione di cui non sono stati definiti i bordi.
Le specifiche di creazione e la logica di selezione del codice da parte del programma sono del tutto identiche alle specifiche indicate per SectionOutline.html.
Di seguito un esempio di come potrebbe essere configurato l'involucro standard delle sezioni prive di bordi.
$start-DefaultPane$
<div id="$section-id$" class="section $specific-section-class$">
<div class="innersection-breadcrumbs $show-hide-breadcrumbs-class$">
$page-breadcrumbs$
</div>
$content$
</div>
$end-DefaultPane$
Data 07/10/2013 Categoria Vari Torna all'elenco