Articolo completo per utilizzo sezione "HTML Dinamico"
In questo articolo descriveremo la procedura completa da eseguire per creare una tabella customizzata,
configurare la gestione back-office dei dati (inserimento, modifica, cancellazione, disabilitazione)
e la visualizzazione sul sito.
Il tutto è a carico di un'unica sezione che offre l'indubbio vantaggio di consentire ai gestori del sito poco esperti di occuparsi solamente della gestione dati per modificarne i contenuti, senza dover interagire col codice HTML che sovente rappresenta un ostacolo rilevante per coloro che sono a digiuno di concetti quali HTML e CSS.
La configurazione della sezione dovrebbe essere a carico di un webmaster, che grazie alle sue conoscenze (anche solo di base) può presentare i dati in modo chiaro e accattivante.
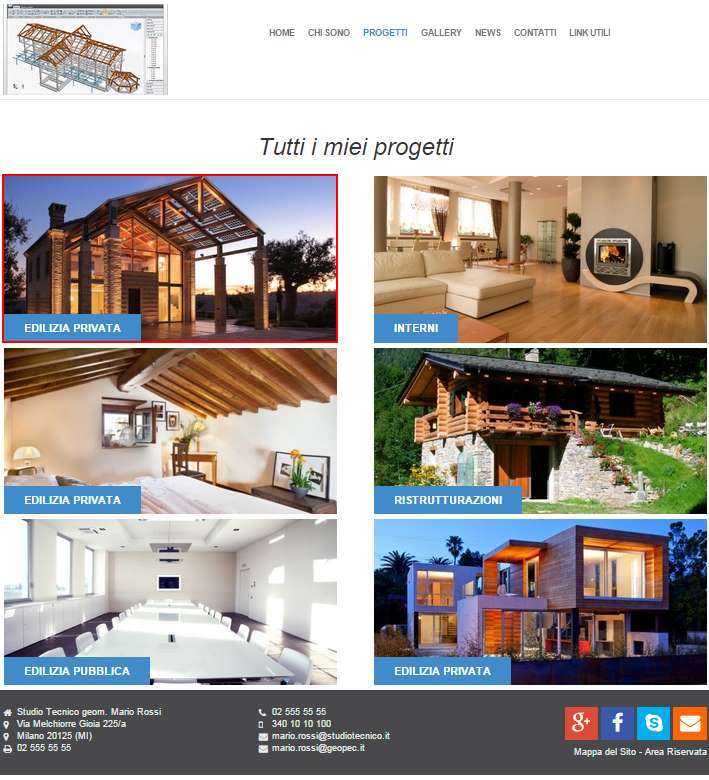
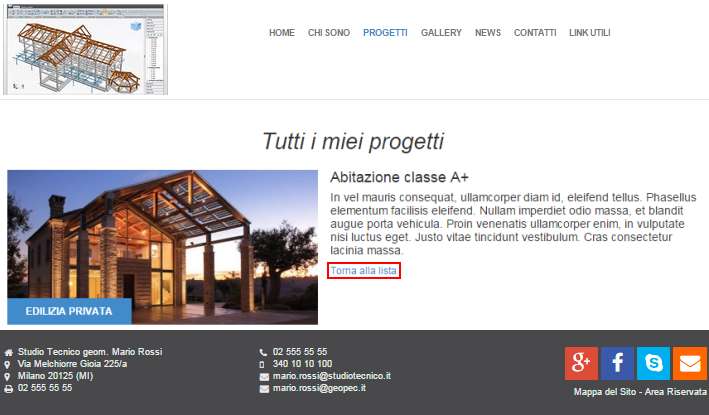
Nelle 2 seguenti immagini viene mostrato il risultato finale che vogliamo perseguire: lista progetti e dettaglio progetto

Cliccando su ogni singola immagine de I miei progetti viene visualizzato il dettaglio.
Nel dettaglio inseriremo il classico link per il ritorno alla lista.

PROCEDURA
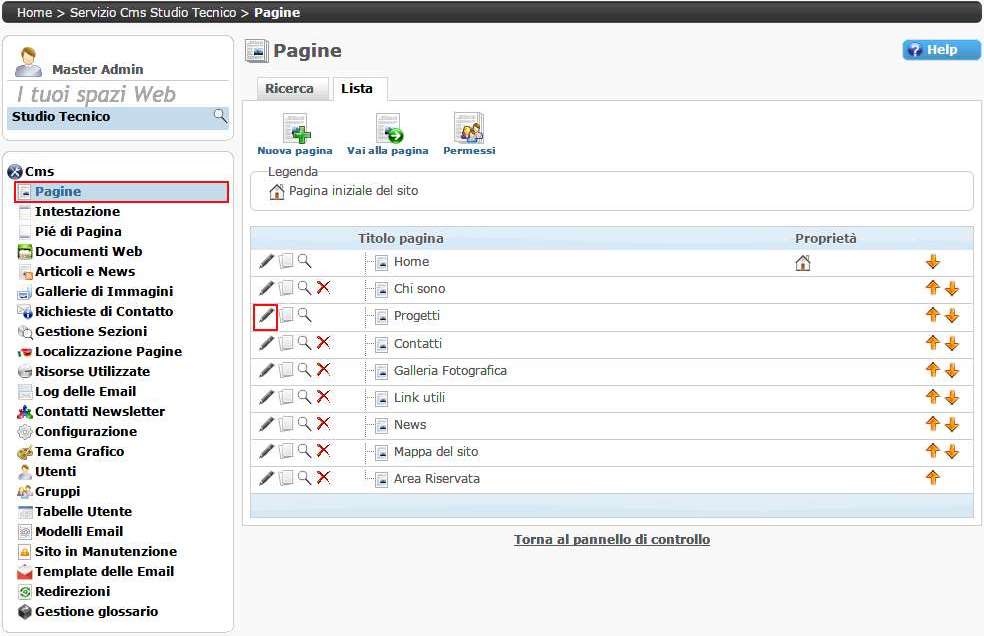
1.
Selezioniamo da lista pagine la pagina dei progetti precedentemente creata e arricchita dalla sola sezione Menù.

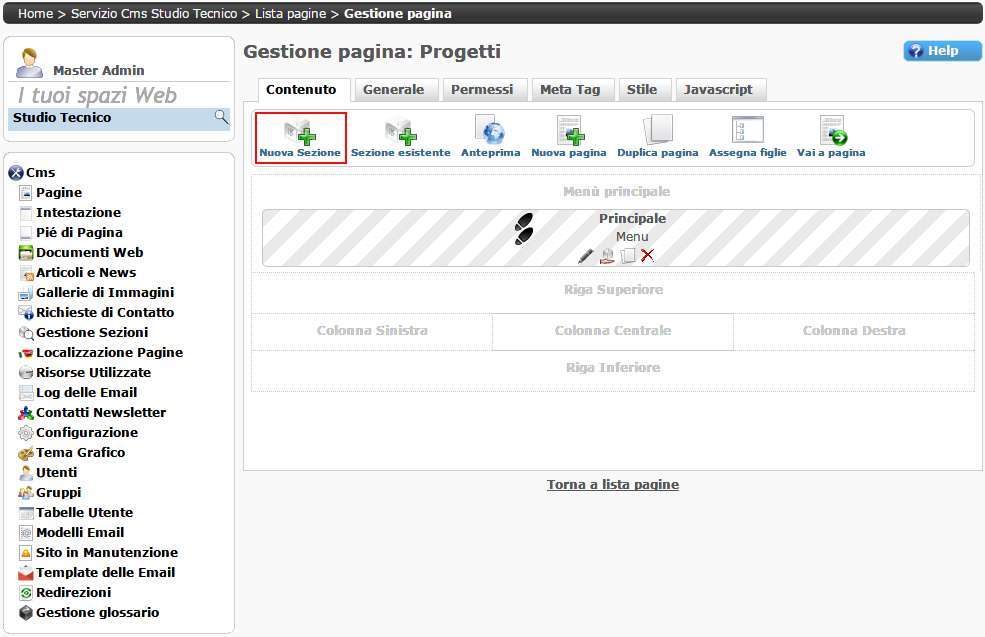
2.
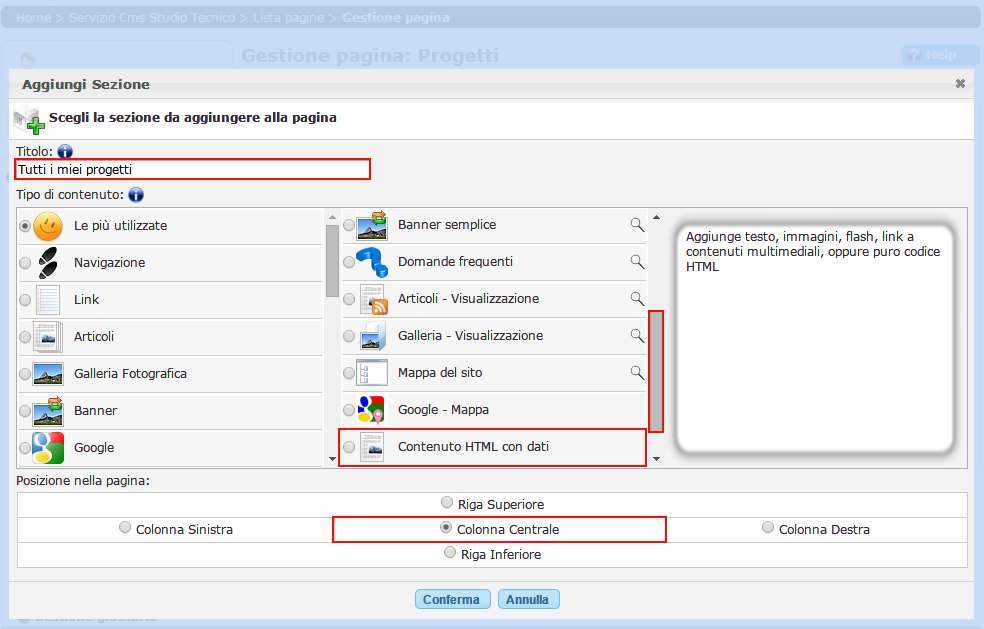
Aggiungiamo la sezione ...

che ci consente di creare quanto prefissatoci.

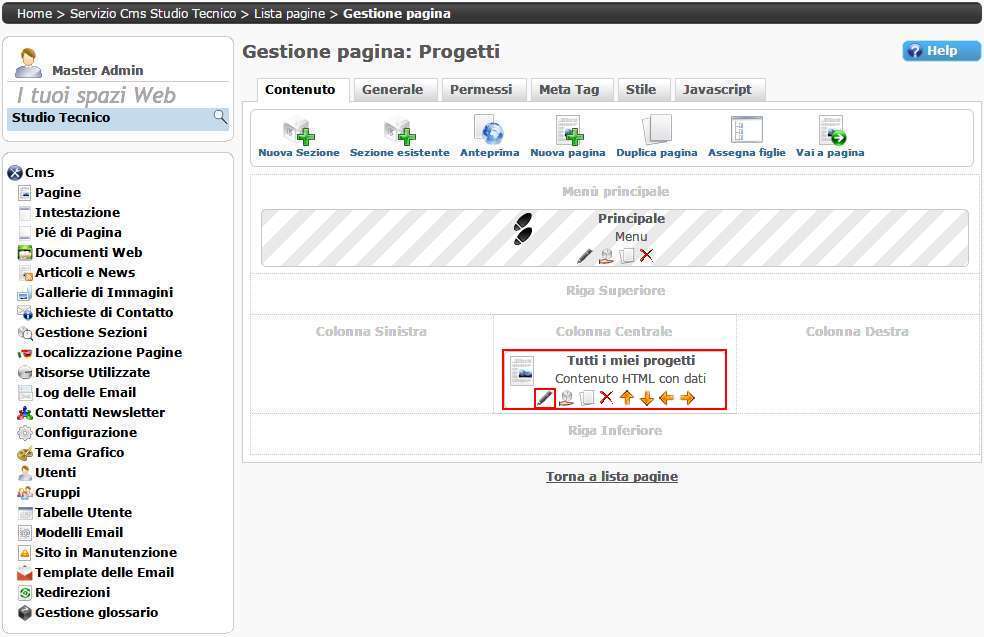
3.
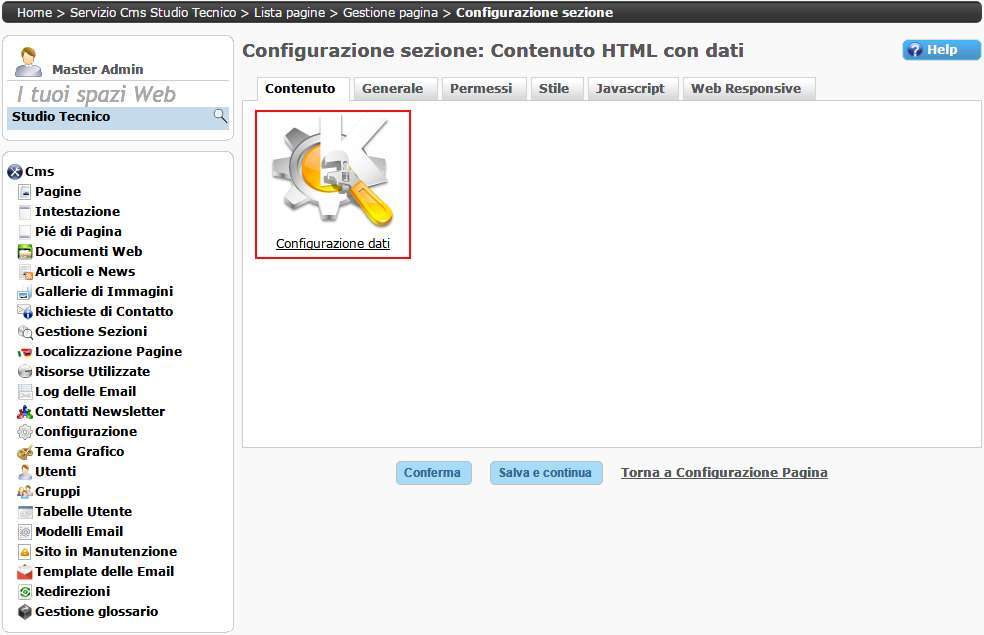
Configuriamo la sezione.

4.
Tralasciamo per ora i parametri generali lasciando impostati quelli di default e ci concentriamo sui parametri specifici.

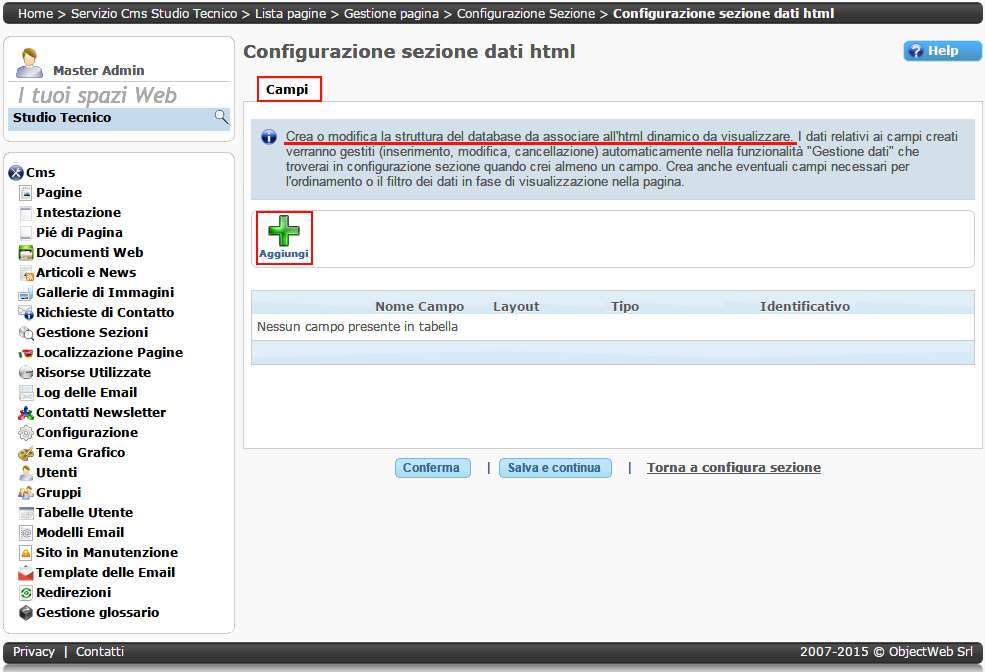
5.
Compare la scheda con la lista dei campi della tabella.
Clicchiamo su Aggiungi per creare il primo campo.

6.
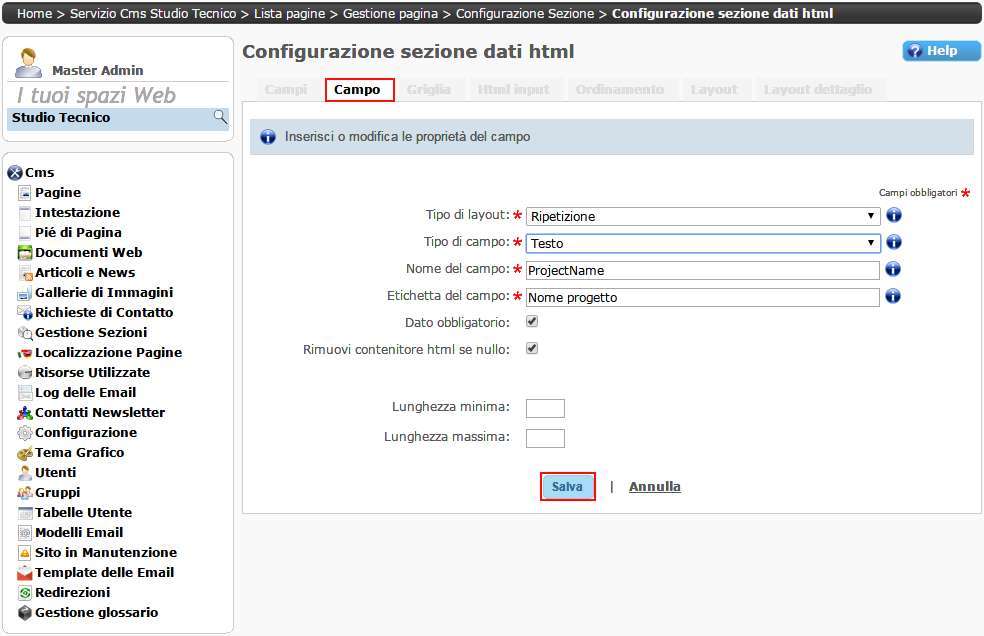
Completiamo la form come nell'immagine e salviamo il campo.

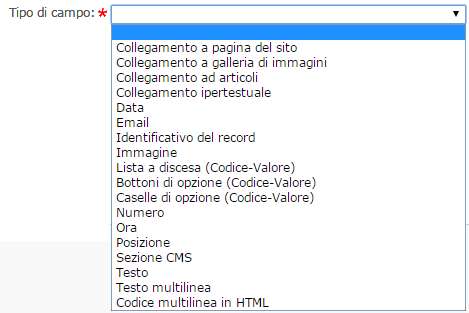
Un brevissimo accenno meritano le tipologie di campo, che consentono la gestione di una buona gamma di casistiche.

7.
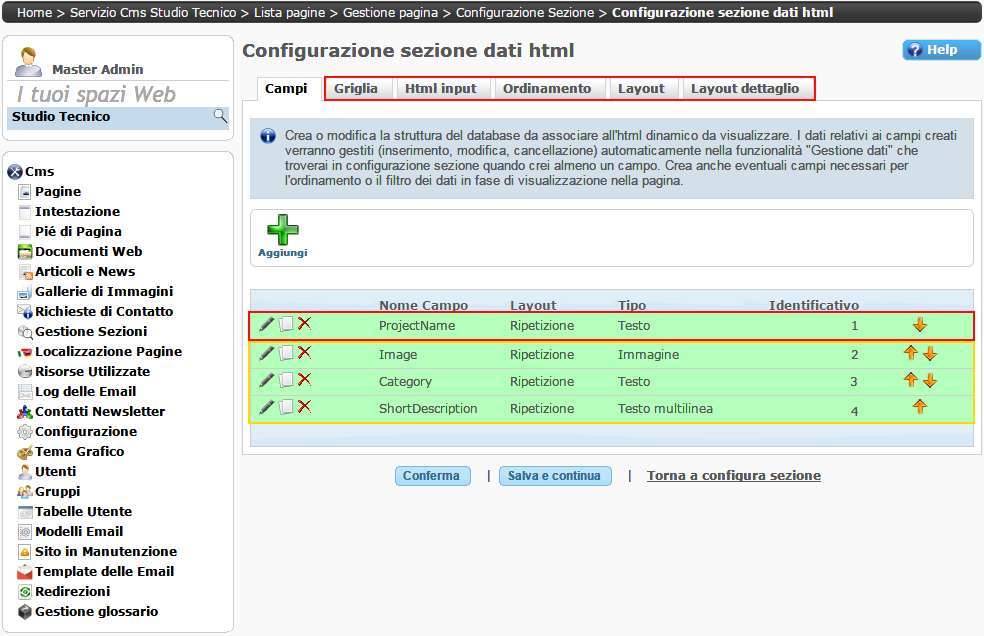
Il salvataggio del primo campo ha prodotto l'aggiornamento della lista campi.
Notiamo subito che l'inserimento di un campo ha visualizzato alcune schede che andremo a breve a configurare.
Per ora completiamo l'inserimento dei campi della tabella usando l'accortezza di impostare Nome campo, Layout e Tipo come da immagine.
Per quanto riguarda le etichette di ciascun campo valorizzare rispettivamente con Immagine, Categoria e Descrizione breve.

Vediamo ora nel dettaglio le altre schede di configurazione sezione.
8.
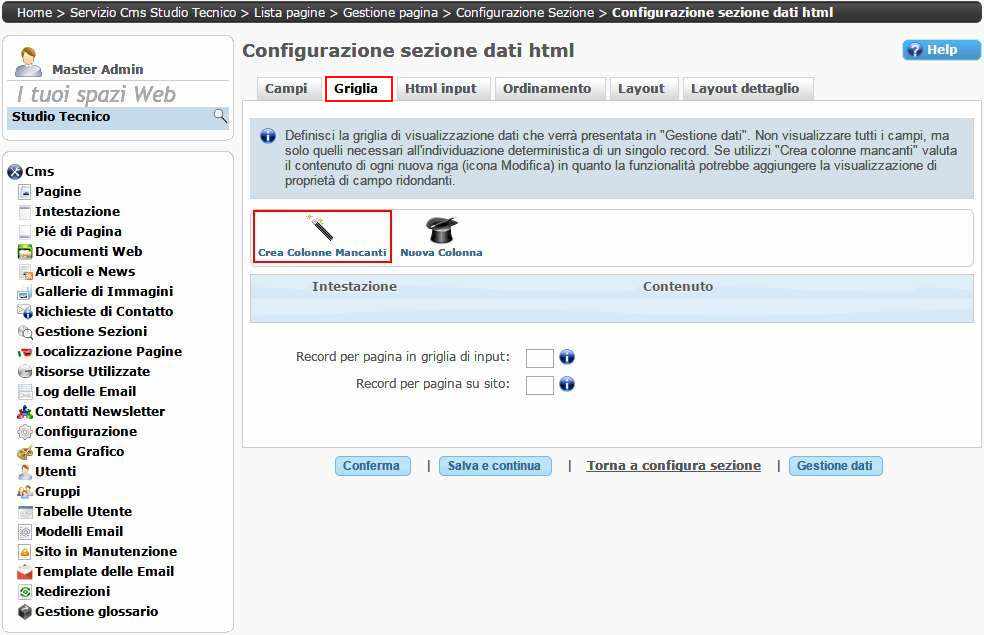
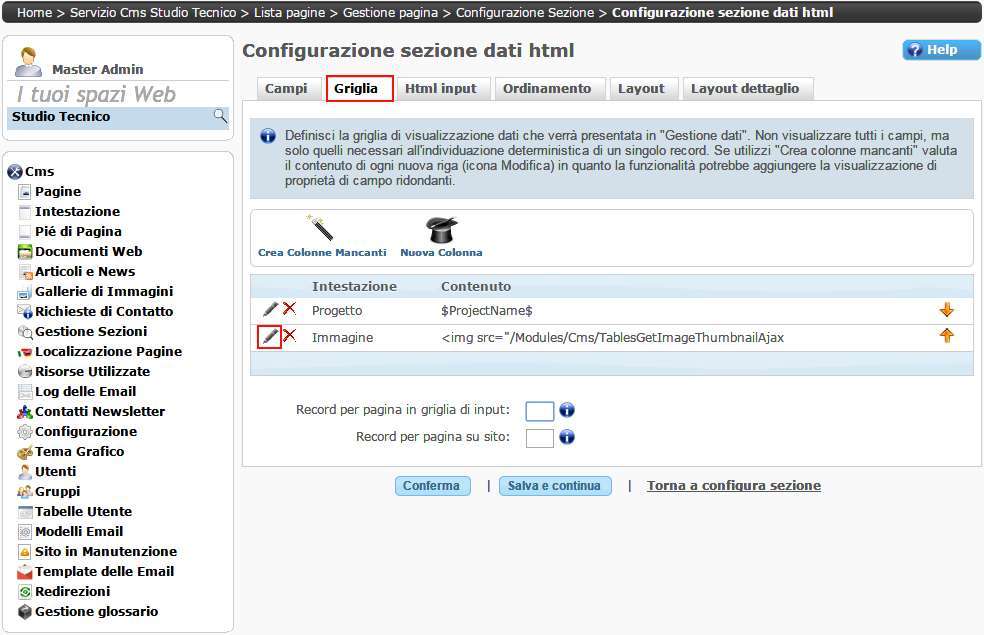
La scheda Griglia consente di configurare quali dati devono apparire nella lista in fase di gestione dati back-office (16 o 18).
Nell'esempio metteremo il nome del progetto e una miniatura dell'immagine rappresentativa dello stesso.
Il bottone Crea colonne mancanti crea automaticamente tutte le colonne relative ai campi della tabella.

9.
Eliminiamo tutte le righe proposte dal framework lasciando solamente Progetto e Immagine.
Modifichiamo la visualizzazione del campo Immagine

10.
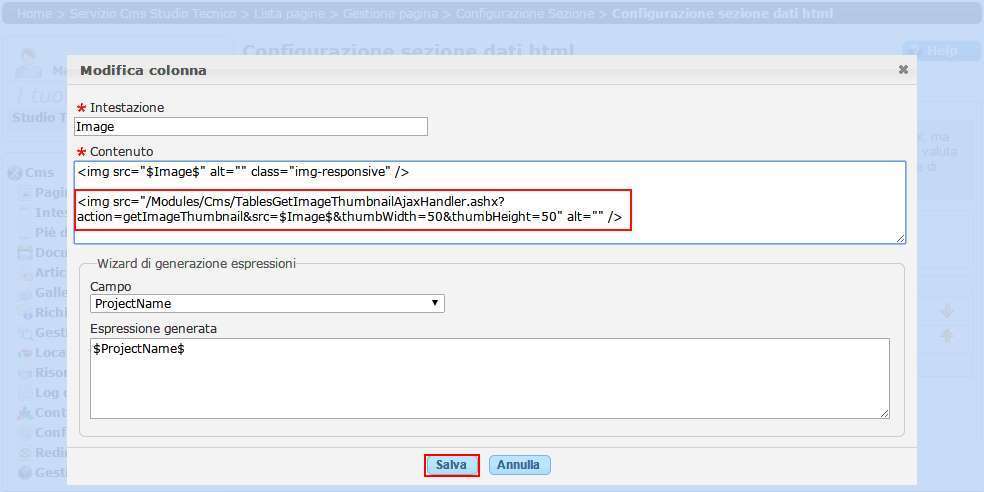
Notiamo che il framework ha prodotto 2 tag immagine (<img />)
che visualizzano rispettivamente l'immagine a grandezza naturale e la sua miniatura.
Eliminiamo il codice del primo tag lasciando solamente la miniatura (codice evidenziato).
Clicchiamo su Salva.

11.
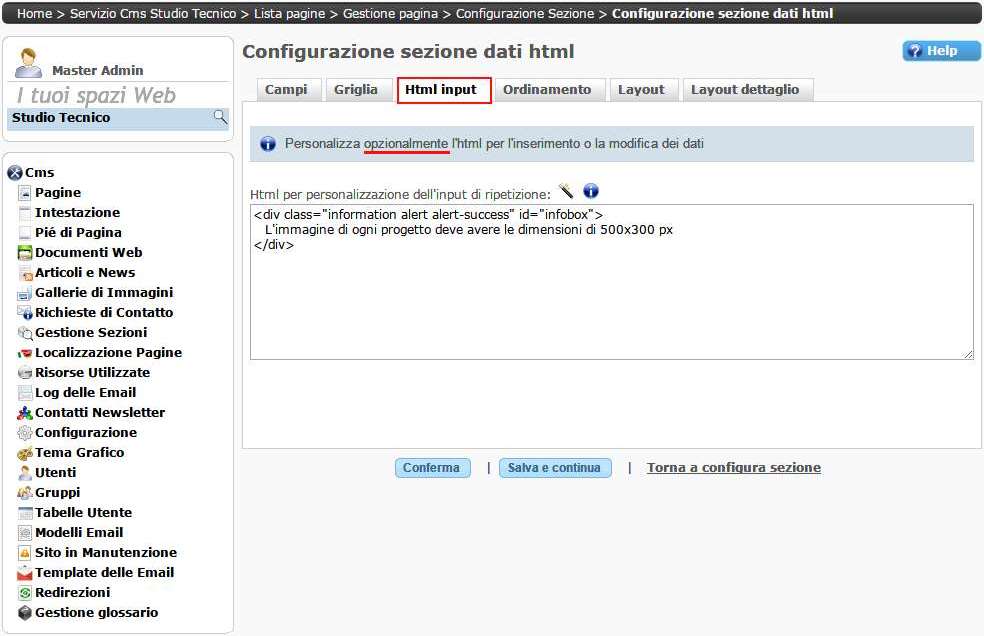
Personalizziamo (opzionale) i parametri per l'acquisizione di un singolo record (17)
aggiungendo un messaggio di avviso che ricorda all'operatore le dimensioni consigliate dell'immagine associata a ogni singolo progetto.
La personalizzazione supportata può essere pressoché totale con l'aggiunta spesso doverosa di fieldset e legend per raggruppare logicamente i campi di input.
In questo esempio la mancanza di ulteriori specifiche circa le caratteristiche dei campi di input fa intendere al framework di utilizzare il codice di default per la generazione della form di input dati.

12.
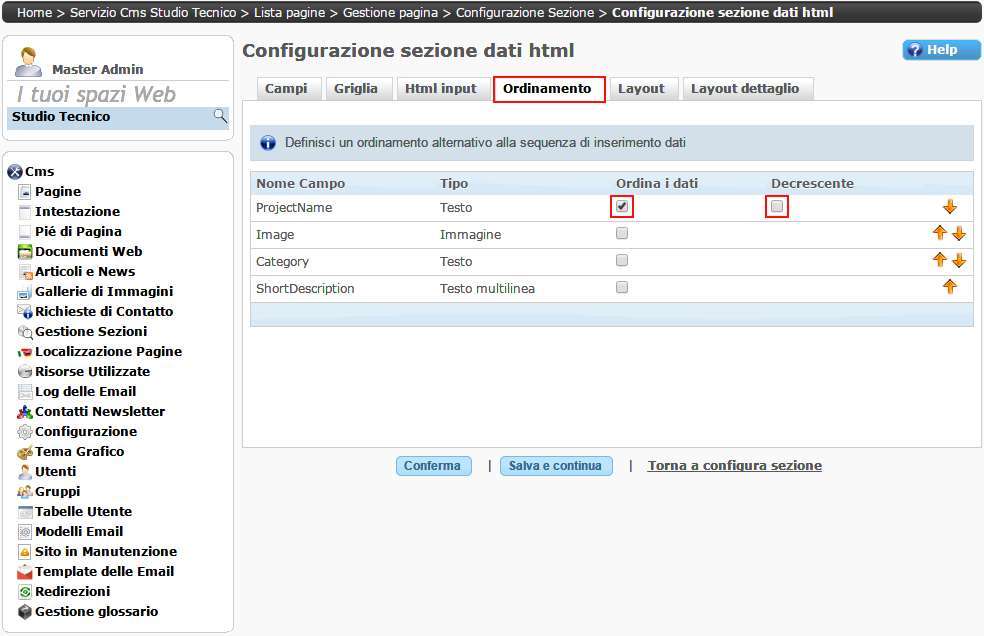
Impostiamo un ordinamento (opzionale).

13.
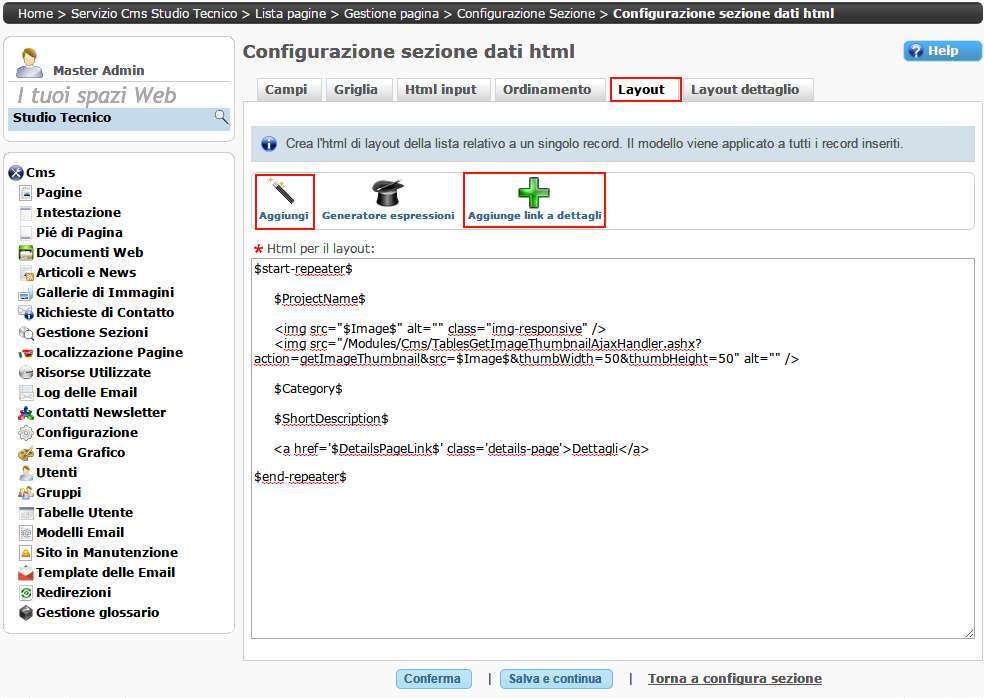
Impostiamo il codice HTML per la visualizzazione della lista dati (prima immagine di questo articolo).
Il codice da definire deve essere relativo a un singolo record.
Clicchiamo sul bottone Aggiungi per generare l'HTML base sul quale iniziare a lavorare e su
Aggiungi link a dettagli per ottenere il link alla visualizzazione dei dettagli.
Questa fase è da considerarsi l'unico aspetto tecnico insieme alla scrittura del codice CSS.
E' necessario per rendere presentabile e professionale la visualizzazione dei dati.
Per familiarizzare con la sezione e non perdere troppo tempo si possono semplicemente aggiungere delle etichette di campo e mettere dei ritorni a capo (<br />) al termine di ogni campo;
l'affinamento si può delegare a un momento successivo.

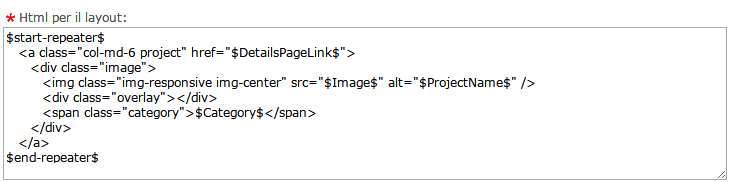
Ecco come è stato modificato l'HTML proposto (lo visualizziamo per poter far valutare il grado di complessità che richiede l'esempio).

14.
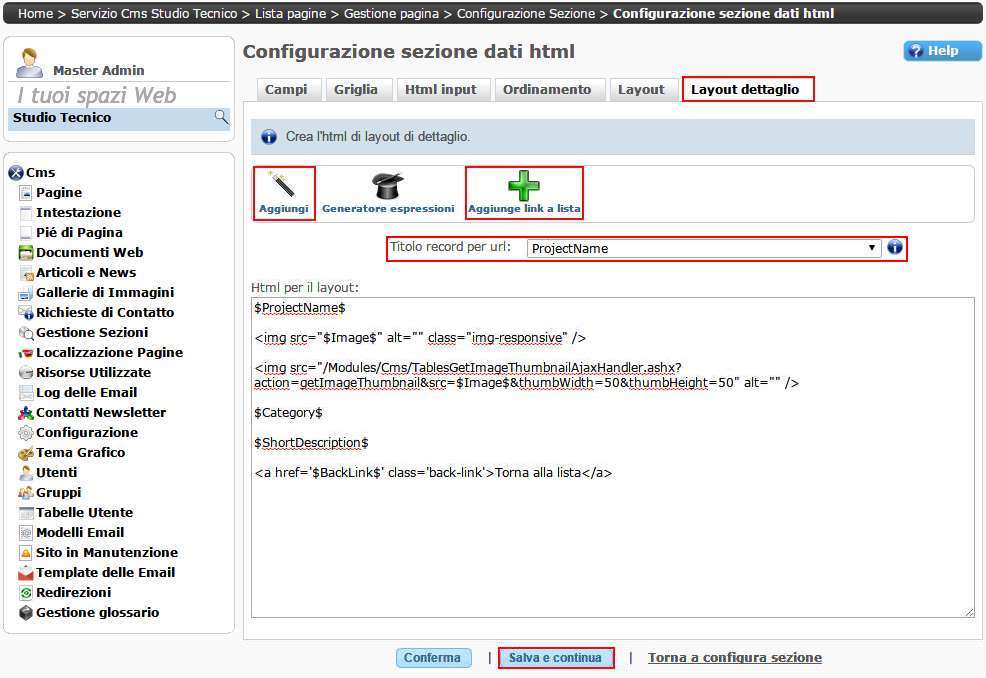
Facciamo le stesse operazioni per il dettaglio dei record (seconda immagine di questo articolo).
Clicchiamo prima su Aggiungi e poi su Aggiunge link a lista per ottenere il codice per il ritorno alla lista dati.

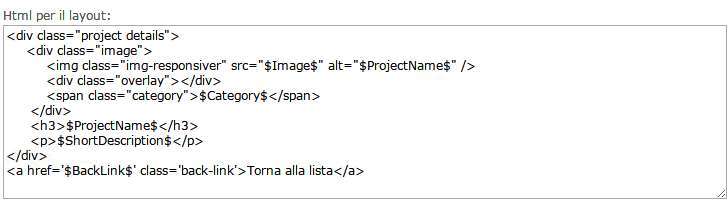
Ecco come è stato modificato l'HTML proposto.

15.
Salviamo tutte le configurazioni cliccando su Salva e continua.
Clicchiamo sul bottone Gestione dati, visualizzato in seguito al salvataggio.
Tale bottone conduce al programma che consente l'inserimento, la modifica e la cancellazione dei record della tabella appena configurata.
16.
Viene presentata la lista dati, inizialmente vuota, configurata al passo 8.
Clicchiamo sul bottone Aggiungi (+) per l'inserimento del primo record.

17.
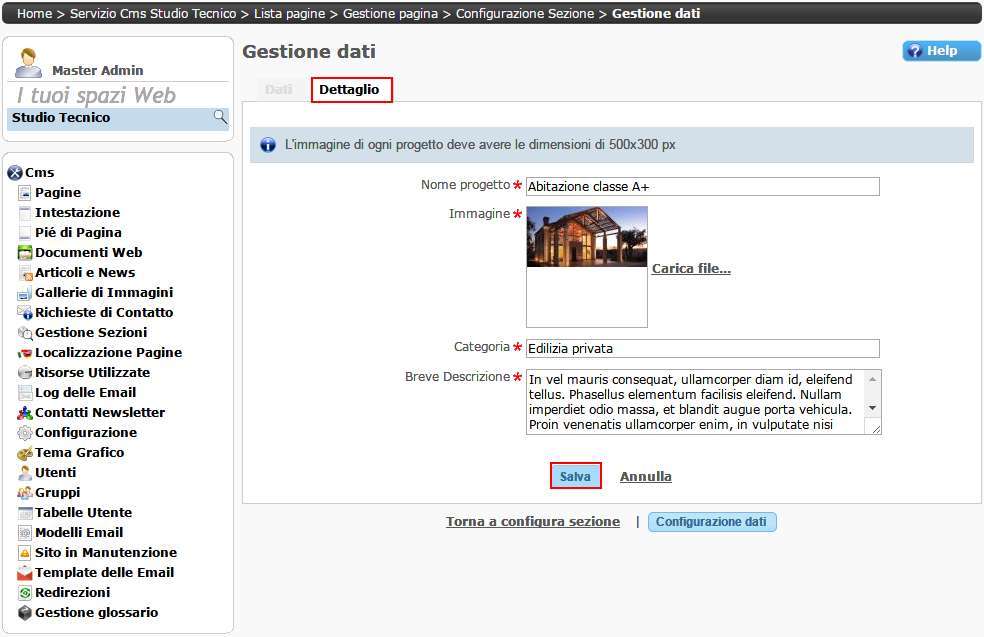
Appare la form visualizzata nell'immagine, configurata al passo 11, con i campi di input generati come da default.
Compiliamo i dati richiesti.
Notiamo l'utilità per la selezione del campo immagine:
questa conduce ai propri documenti web per consentire la selezione guidata (ma anche l'upload o l'aggiornamento della struttura delle cartelle dati)
dell'immagine rappresentativa del progetto.
Notiamo anche le validazioni sui campi che ci obbligano, come da configurazione, a compilarli tutti.
Clicchiamo sul bottone Salva per salvare il record.

18.
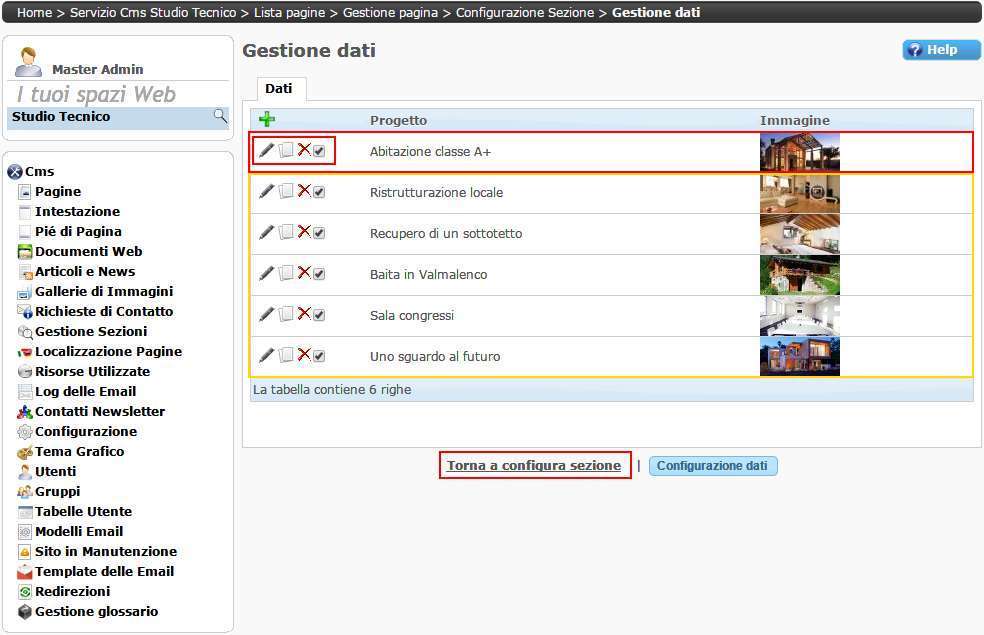
Appare la lista col primo record appena inserito.
Con la procedura appena descritta inseriamo anche gli altri.
Ad ogni record inserito notiamo le icone per la Modifica, la Duplicazione e la Cancellazione dei record.
La casella di selezione dà la possibilità di abilitare o disabilitare la visualizzazione dei dati sul sito (check box).
Non ci rimane che associare il codice CSS (operazione opzionale) per rendere presentabile la visualizzazione dei dati.
Clicchiamo su Torna a configurazione sezione

19.
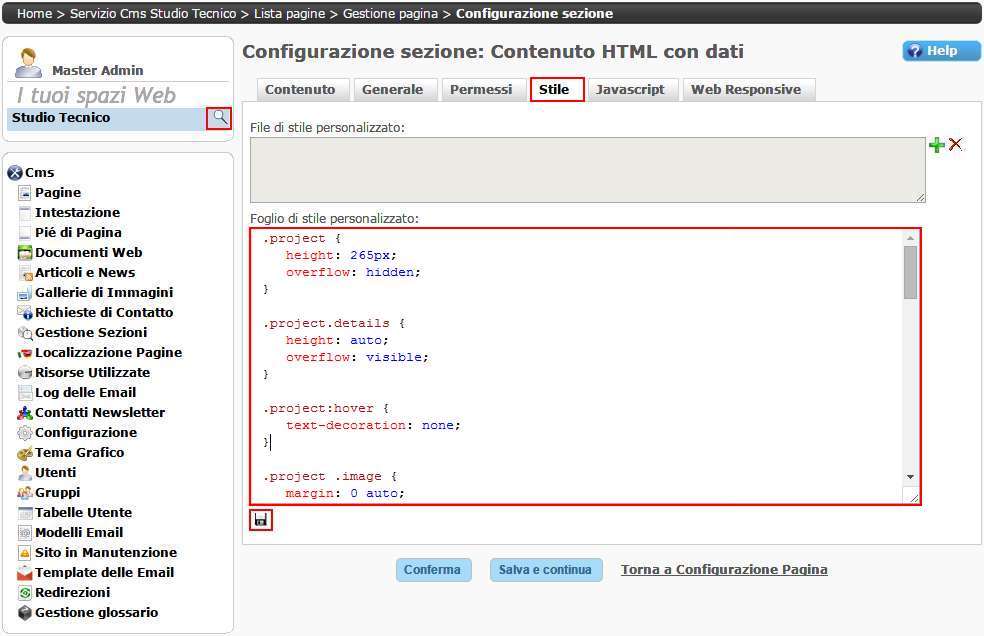
Scriviamo il codice CSS nel riquadro evidenziato e salviamo.
Clicchiamo poi sulla lentina evidenziata per visualizzare la pagina appena prodotta.
Il risultato è quello prodotto nelle due immagini a inizio articolo.

In qualsiasi momento successivo alla messa on-line della sezione si possono effettuare modifiche strutturali alla tabella dati, all'ordinamento o al codice di visualizzazione.
Una caratteristica interessante di cui non abbiamo accennato in questo articolo riguarda la possibilità di paginare la lista (sia back-office che sul sito),
caso indispensabile qualora il numero di record in tabella sia elevato.
Con il campo di tipo Sezioni CMS si può ad esempio sostituire la singola immagine di dettaglio descritta in questo articolo con un banner, vale a dire più immagini che si alternano regolate da un timer con effetti classici (fade) o particolari (ne esistono una decina di varietà).
Con i campi di tipo Collegamento a gallerie di immagini si possono ottenere effetti sorprendenti (gallerie fotografiche innestate a paragrafi descrittivi).
Il tutto inserendo in tabella la relativa tipologia di campo.
Data 17/04/2015 Categoria Sezione HTML Dinamico Torna all'elenco