La tecnologia Bootstrap e il WebResponsive
Il Framework ObjectWeb ha sposato la tecnologia Bootstrap che permette di costruire temi grafici web responsive in modo che ogni pagina
del proprio sito possa adattarsi alle dimensioni del dispositivo con cui il sito viene visualizzato assumendo un layout diverso per smarthpone,
tablet, pc e desktop.
Per capire al meglio tutte le possibilità di Bootstrap, per scoprire tutto ciò che si può inserire nel proprio sito, semplicemente copiando
e adattando il codice alle proprie esigenze, e per imparare ad utilizzare al meglio questa tecnologia, consigliamo di vedere le pagine:
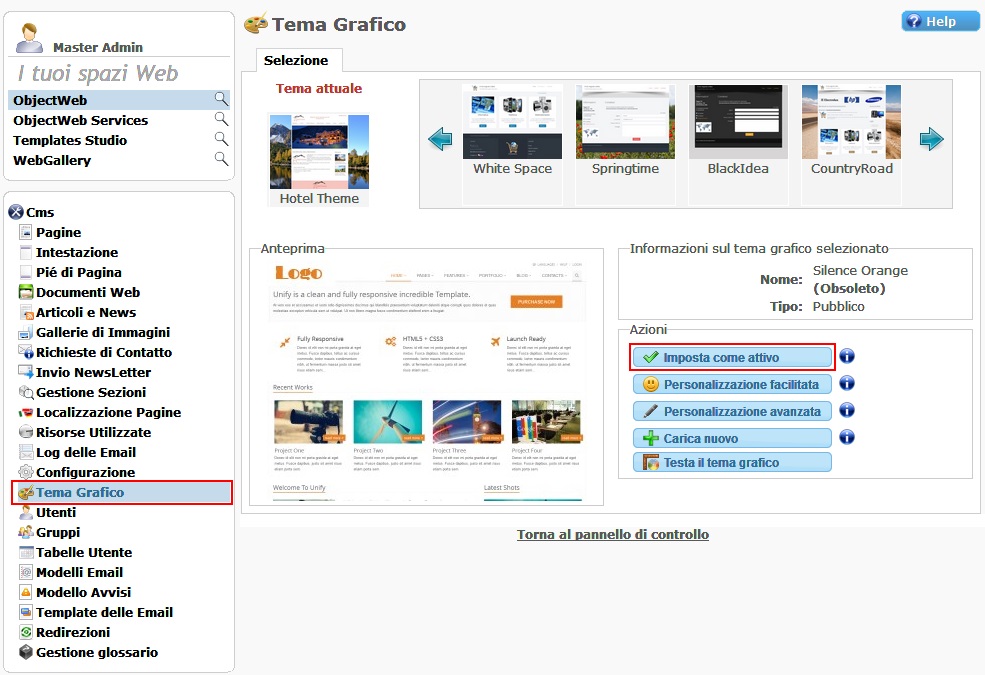
ObjectWeb propone molti temi grafici che possono essere scelti per il proprio sito!

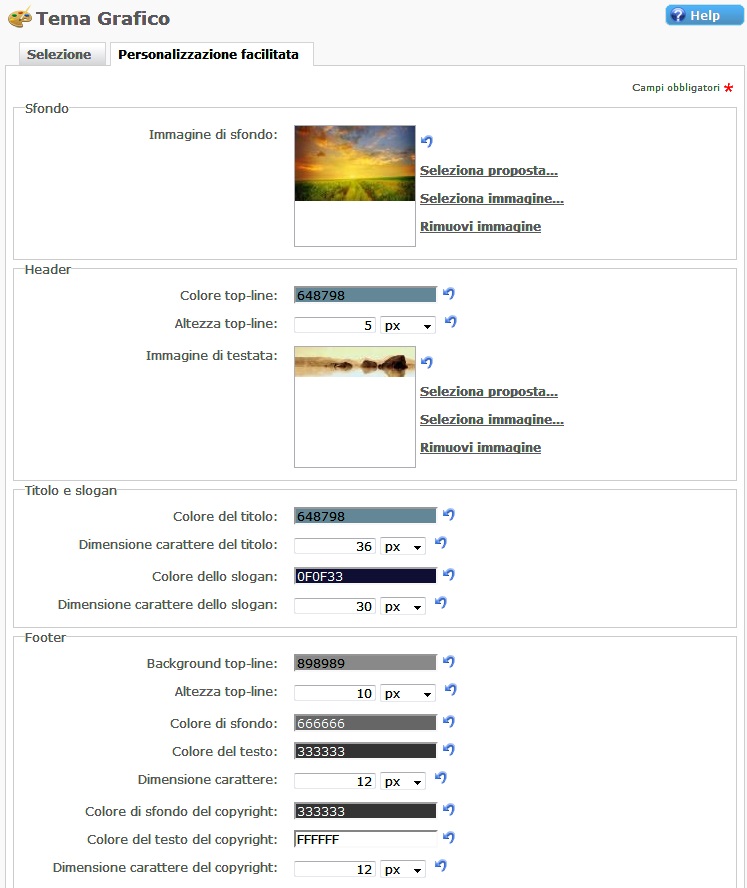
Ogni tema grafico può essere modificato tramite la Personalizzazione facilitata che permette di cambiare molteplici aspetti della pagina,
come l'immagine di background, il colore del titolo e dello slogan, il colore del footer, l'immagine di testata...e tutto ciò tramite
pochi click!

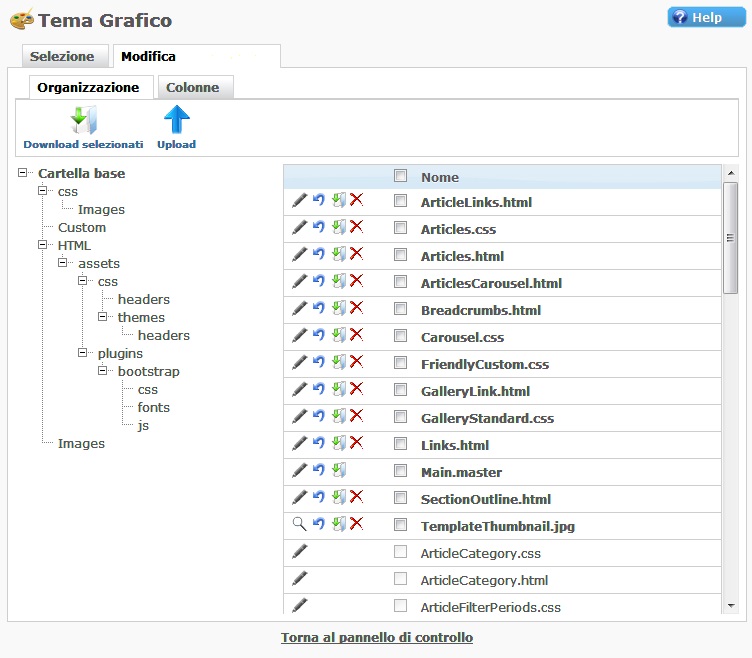
Per i più esperti è possibile anche scegliere la Personalizzazione Avanzata che permette di accedere ad ogni singolo
file del tema grafico e modificare ogni dettaglio tramite le regole css e il codice html. Inoltre è possibile scaricare e caricare file
a seconda delle proprie esigenze!

Nella Personalizzazione Avanzata è anche possibile modificare la grandezza che devono avere colonna di sinistra, contenitore centrale
e colonna di destra della pagina a seconda del dispositivo con cui viene visualizzato il sito web.
 Bootstrap struttura ogni pagina come una griglia fluida formata da 12 colonne che si spostano una sotto l'altra qualora
non ci stiano all'interno dello schermo del dispositivo che sta visualizzando la pagina.
Bootstrap struttura ogni pagina come una griglia fluida formata da 12 colonne che si spostano una sotto l'altra qualora
non ci stiano all'interno dello schermo del dispositivo che sta visualizzando la pagina.
 La somma dei campi in verticale per ogni layout di ogni dispositivo dovrebbere essere 12 per avere un giusto layout.
La somma dei campi in verticale per ogni layout di ogni dispositivo dovrebbere essere 12 per avere un giusto layout.
Le impostazioni di default sono come visualizzate nella prima immagine:
- SMARTPHONE: ogni colonna occupa l'intera pagina, in particolare si vedrà prima la colonna di sinistra, poi il contenitore
principale ed in seguito il contenuto della colonna di destra
- TABLET - DESKTOP - LARGE DESKTOP: in caso di layout a 2 colonne, la colonna presente occuperà un quarto della pagina e i restanti tre quarti della
pagina saranno occupati dalla colonna centrale; mentre nei layout a tre colonne, le colonne laterali occuperanno un quarto della
pagina e la colonna centrale verrà visualizzata nei due quarti della pagina
Per capire al meglio questo concetto consigliamo di leggere tutto ciò sul
Sito Ufficiale - Griglia fluida.
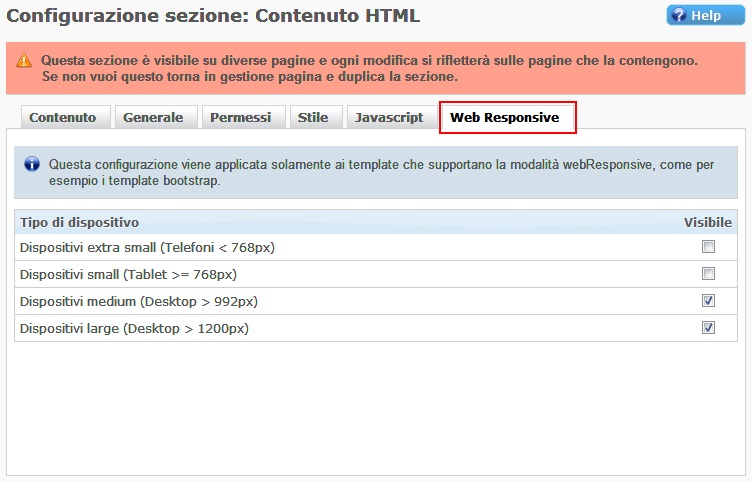
Utilizzando la tecnologia Bootstrap il Framework Objectweb si è adattato alle esigenze del WebResponsive aggiungendo una nuova scheda di
configurazione per ogni sezione. Infatti, oltre alle schede Generale, Permessi, Stile e Javascript è stata aggiunta la nuova scheda
Web Responsive e per ogni sezione è possibile determinare se fare vedere oppure nascondere la sezione a seconda del
dispositivo con cui viene visualizzata la pagina.
 Impostando i settaggi come nell'immagine, la sezione sarà visible su dispositivi desktop e laptop, mentre tale sezione non verrà
visualizzata su tablet e smartphone.
Impostando i settaggi come nell'immagine, la sezione sarà visible su dispositivi desktop e laptop, mentre tale sezione non verrà
visualizzata su tablet e smartphone.
Si è aggiunta questa possibilità poichè l'utente può avere una pagina con, ad esempio, una sezione nella colonna di sinistra con molti
link che, se visualizzata su smartphone, obbligherebbe l'utente a scorrere molte volte la pagina prima di leggere il contenuto principale;
quindi l'amministratore del sito potrebbe continuare a mantenere la sezione di link e impostarla in modo che sia visibile solo su
laptop e desktop, e nasconderla negli altri dispositivi (magari sostituendola con un'altra sezione visibile solo sui dispositivi small e extra small)
Data 08/05/2014 Categoria Grafica
Torna all'elenco