Plugin - Portfolio
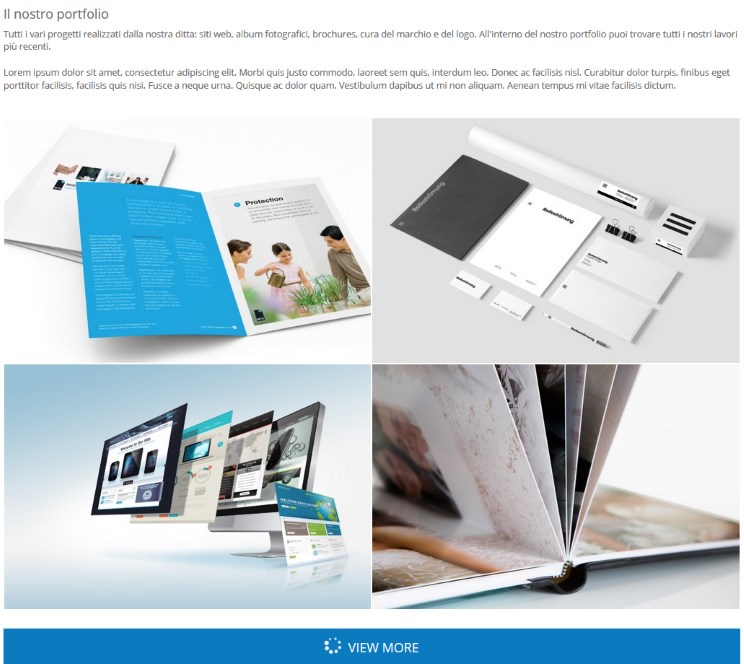
Il plugin visualizzata la seguente scacchiera di progetti:

Ogni riquadro della scacchiera presenta una immagine rappresentativa di un progetto o lavoro realizzato.
Quando, con il mouse, ci si posizione sopra ad un elemento, l'immagine viene ricoperta da uno strato semitrasparente colorato e appare titolo e sottotitolo del progetto.
Ciascuna immagine, se cliccata, apre una finestra di pop-up nella quale si trova il nome del progetto, l'immagine, una descrizione e, opzionalmente, un bottone che porta al dettaglio del progetto.
Nella griglia non vengono visualizzati tutti i progetti, ma solo alcuni (quelli che per configurazione vengono selezionati come visibili) mentre gli altri progetti vengono visualizzati una volta che si
clicca sul bottone presente in fondo alla griglia.
La configurazione può essere personalizzata per ogni suo componente.
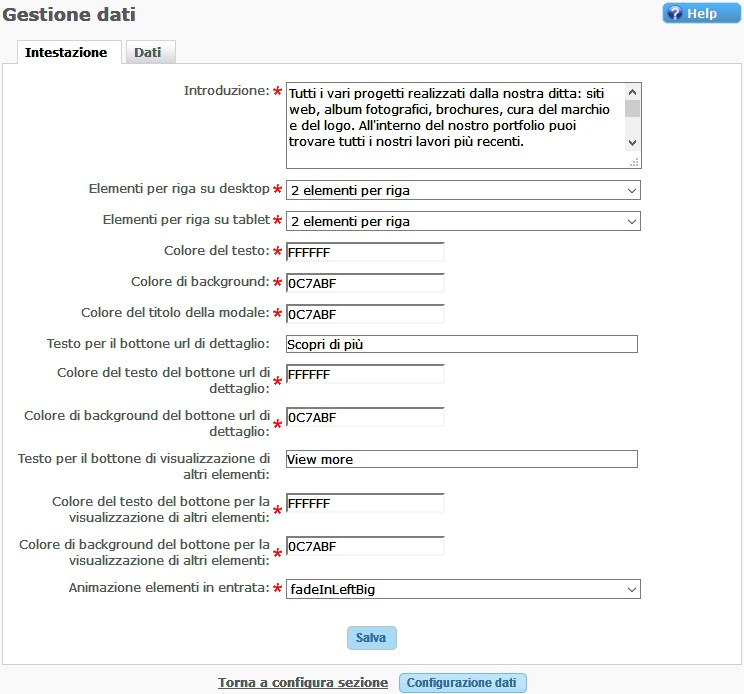
Il plug-in prevede dei parametri generici di intestazione con cui è possibile impostare il numero di elementi visualizzati per riga su desktop e tablet, il colore dello strato semitrasparente, il colore del font,
il colore del bottone di dettaglio del progetto e il testo visualizzato, il colore e il testo del bottone per la visualizzazione di altri elementi e l'effetto di animazione con cui compaiono gli elelmenti nascosti.
La seguente immagine mostra i parametri generici di intestazione.

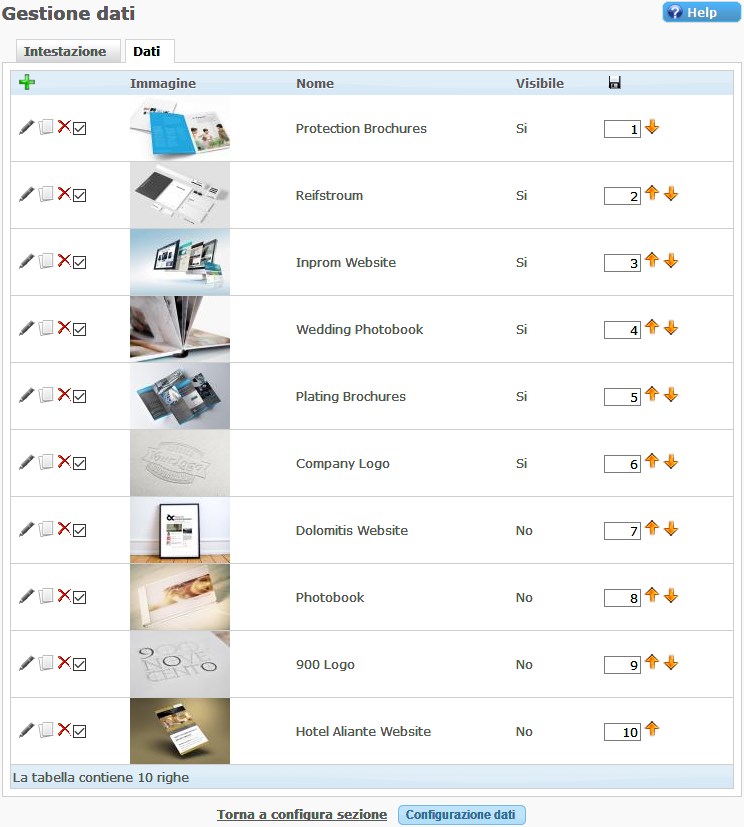
La seguente immagine mostra la lista dei progetti presenti nella scacchiera.

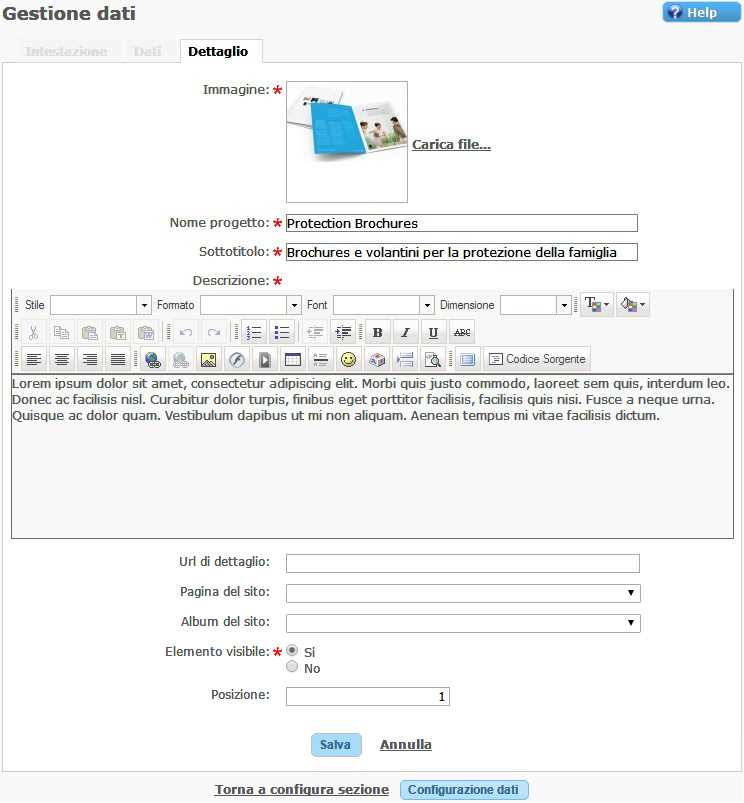
La seguente immagine mostra la configurazione dei parametri relativi a un riquadro della scacchiera.

NOTE
Ogni immagine del plug-in ha dimensione 600x400 pixel, per ottenere uan grafica come quella proposta consigliamo di inserire le immagini tutte della stessa dimensione, altrimenti si possono riscontrare problemi di impaginazione grafica.
Qualora si intenda utilizzare la modalità di visualizzazione Album del sito è necessario modificare l'html di Layout della sezione impostando sectionId del tag <ow:section con l'id di una sezione Galleria - Singolo album che dovrete creare e configurare nella stessa pagina, preoccupandovi di togliere tutte le visualizzazioni di sezione nella scheda Permessi.
Data 09/08/2016 Categoria Plugin HTML Dinamico Torna all'elenco